Hey guys,
In this article, I'm going to talk about how I decided to be a developer and the challenges faced. I hope this narrative will inspire you and that you will enjoy my article.
Introduction.
So I grew up in a family of six people, including myself, and all of my siblings were in science programs, but my parents were bankers. I decided at a young age that instead of following in my siblings' footsteps, I wanted to be a chartered accountant. I adore watching sci-fi movies, and I used to watch The Flash because I enjoyed how Cisco was always on his computer doing great things,
 but I had no idea what it was all about.
but I had no idea what it was all about.
First encounter.
I was originally introduced to scratch programming in JSS2 in secondary school, but I didn't pay much attention because I intended to be a petroleum engineer at the time. The only thing I knew about Scratch was that it could be used to create games.
Let us fast forward to October of last year, when I had completed secondary school and was looking forward to studying petroleum engineering at Unilag, but that did not work out. My sister was creating a Christmas countdown website, which piqued my interest. She was writing something different than the standard English we used. That got my engine going, then she demonstrated what it was all about and told me it was called "FRONT END DEVELOPMENT."
 Since the globe is in an IT age and I wasn't in school, I learned that this type of developer produces websites. I enjoyed making websites over time, so I changed my course to computer science so that I could do something relevant.
Since the globe is in an IT age and I wasn't in school, I learned that this type of developer produces websites. I enjoyed making websites over time, so I changed my course to computer science so that I could do something relevant.
Getting started
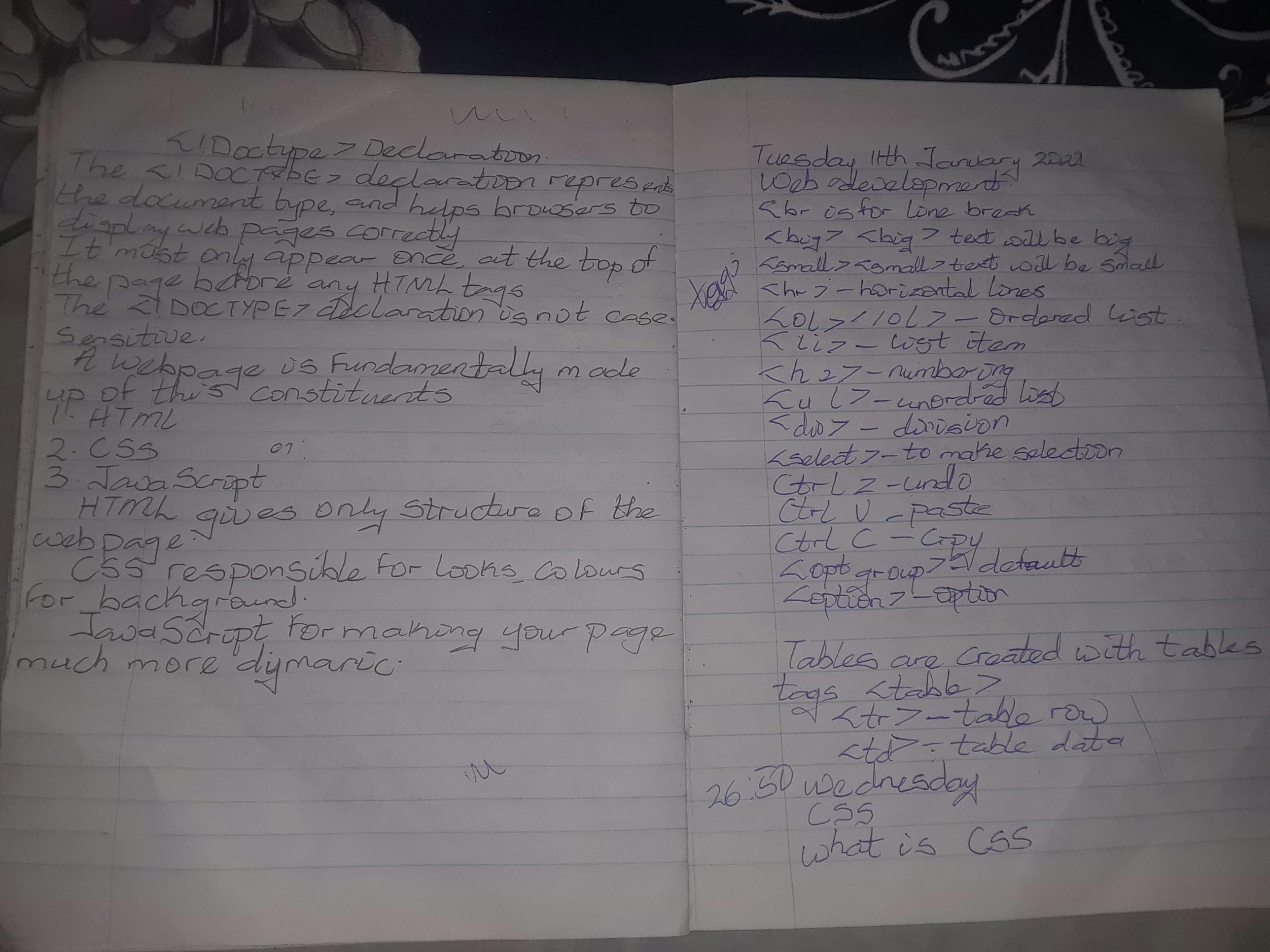
 HTML was the first programming language I ever learned. I began my learning by utilizing Edureka's web development video on YouTube, and I noted the roadmap they were employing. I won't lie, there were times when I considered giving up; but I had only just begun. I followed my oldest sister's advice to buy a book to record what I learned. I began making notes and writing down the definitions of the HTML tags, which helped me become comfortable with them ( p.s: I advise anyone that wants to learn any language to get a journal to keep notes, it helps).
HTML was the first programming language I ever learned. I began my learning by utilizing Edureka's web development video on YouTube, and I noted the roadmap they were employing. I won't lie, there were times when I considered giving up; but I had only just begun. I followed my oldest sister's advice to buy a book to record what I learned. I began making notes and writing down the definitions of the HTML tags, which helped me become comfortable with them ( p.s: I advise anyone that wants to learn any language to get a journal to keep notes, it helps).
 The part that fascinated me the most was when I would type a line of code and then see the results of that code when I opened the browser. To me, it was almost magical.
The part that fascinated me the most was when I would type a line of code and then see the results of that code when I opened the browser. To me, it was almost magical.
Leveling up
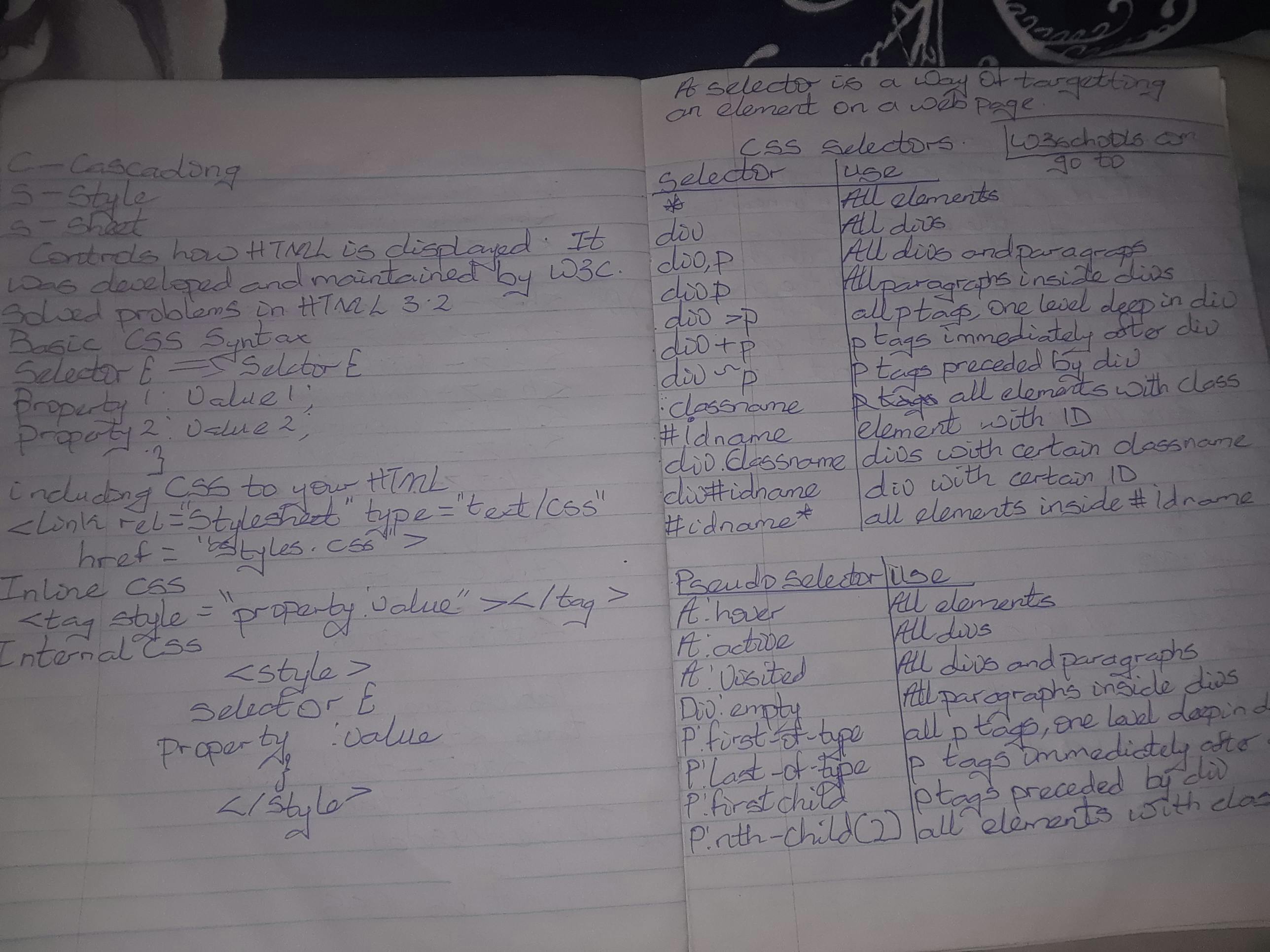
 CSS was the following language to learn. I learned that this programming language provides style to your website whereas HTML provided structure. Compared to HTML, CSS was far more open-ended. I was determined to learn how to style selectors, which involved determining which one would have (.) or (#) before creating the name. After that, I continue with pseudo selectors like hover, active, visited, etc. I also learned how to use them.
CSS was the following language to learn. I learned that this programming language provides style to your website whereas HTML provided structure. Compared to HTML, CSS was far more open-ended. I was determined to learn how to style selectors, which involved determining which one would have (.) or (#) before creating the name. After that, I continue with pseudo selectors like hover, active, visited, etc. I also learned how to use them.
 Then came box units (border, content, margin, and padding), CSS units, alignment, and text decoration.
Then came box units (border, content, margin, and padding), CSS units, alignment, and text decoration.
Challenge
After some time, I decided to create a simple website. When I attempted to use the link in the browser to open the website on my phone and it failed, I cried. After much trial and error and the realization that I was doing nothing well, I chose to go to sleep.
Solution
The next day, I discovered that the reason it didn't work was that I didn't host it and that I was supposed to make it responsive again, wow. I returned to CSS to learn more about responsive design, gradients, and animations.
Break
Around this time, I began attending JAMB classes, so I put the video tutorial on hold and instead began learning from Agba Akin on Twitter. I was intrigued when someone offered to teach the members of a certain group the fundamentals of Python. Even though python was not a necessary skill for a front-end developer to possess, I made time to attend our two weekly classes. I completed the Twitter classes, where I also received my first certificate. To further my knowledge, I also enrolled in an introductory course on Coursera.

The learning continues
I moved on to Javascript after my exam. After gaining a foundation, I choose to study a CSS framework. Bootstrap is the most popular, but I chose to study Tailwind CSS instead because I found it to be easier to grasp and comprehend.Dev careers offered me a scholarship that allowed me to use Progate for free for 90 days. We were instructed to tweet about them and use the hashtag #90daysofcode during this time. Due to a laptop problem, I was unable to complete the 90 days, but I did a post about my adventure
 for roughly 63 of those days. I picked up the fundamentals of Ruby, Ruby on Rails, Node JS, and SASS throughout those days. I enjoyed Ruby and Ruby on Rails and was able to understand SASS completely. As time goes on, I will continue to improve my skills in these areas.
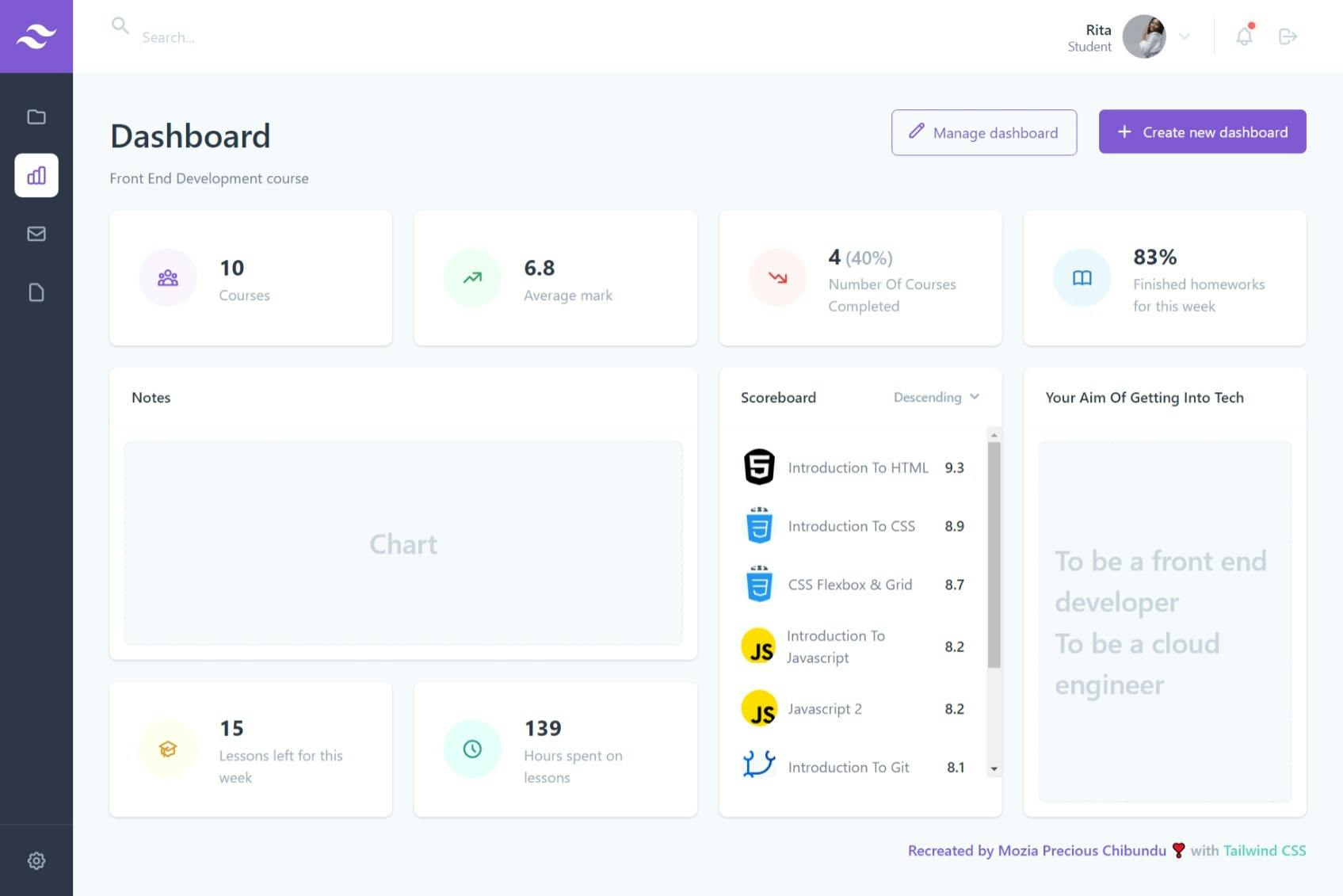
The 63 days were jam-packed with productivity; I learned a lot and built websites with Tailwind CSS
for roughly 63 of those days. I picked up the fundamentals of Ruby, Ruby on Rails, Node JS, and SASS throughout those days. I enjoyed Ruby and Ruby on Rails and was able to understand SASS completely. As time goes on, I will continue to improve my skills in these areas.
The 63 days were jam-packed with productivity; I learned a lot and built websites with Tailwind CSS
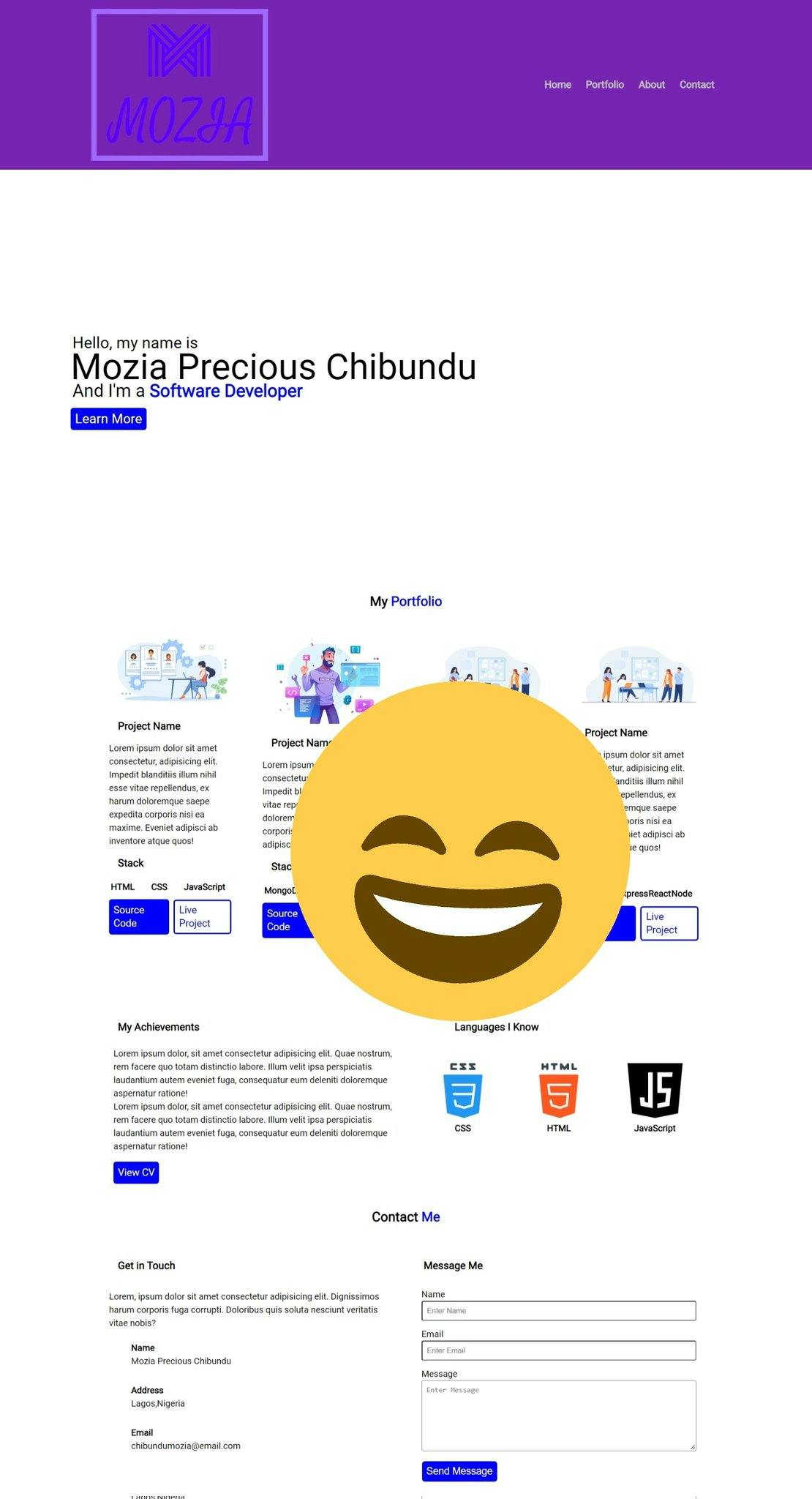
 made a front-end portfolio,
made a front-end portfolio,
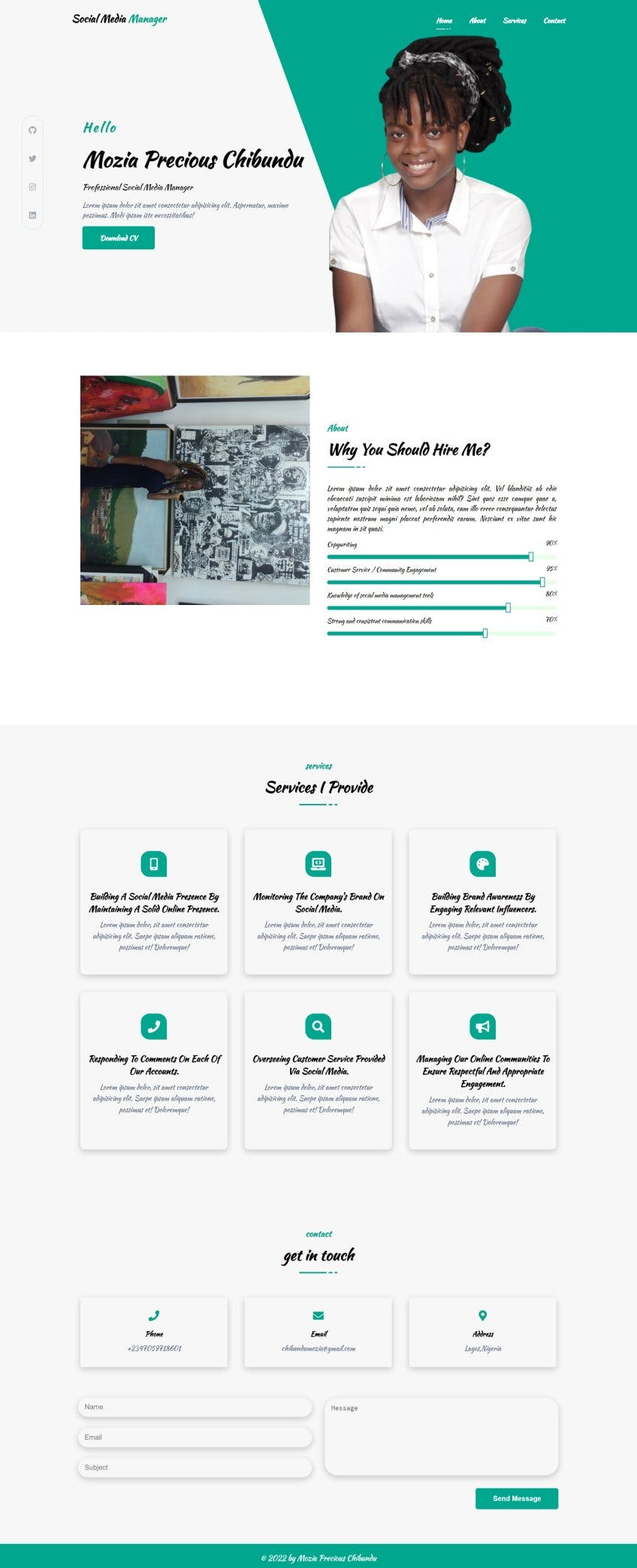
 also made a social media portfolio,
also made a social media portfolio,
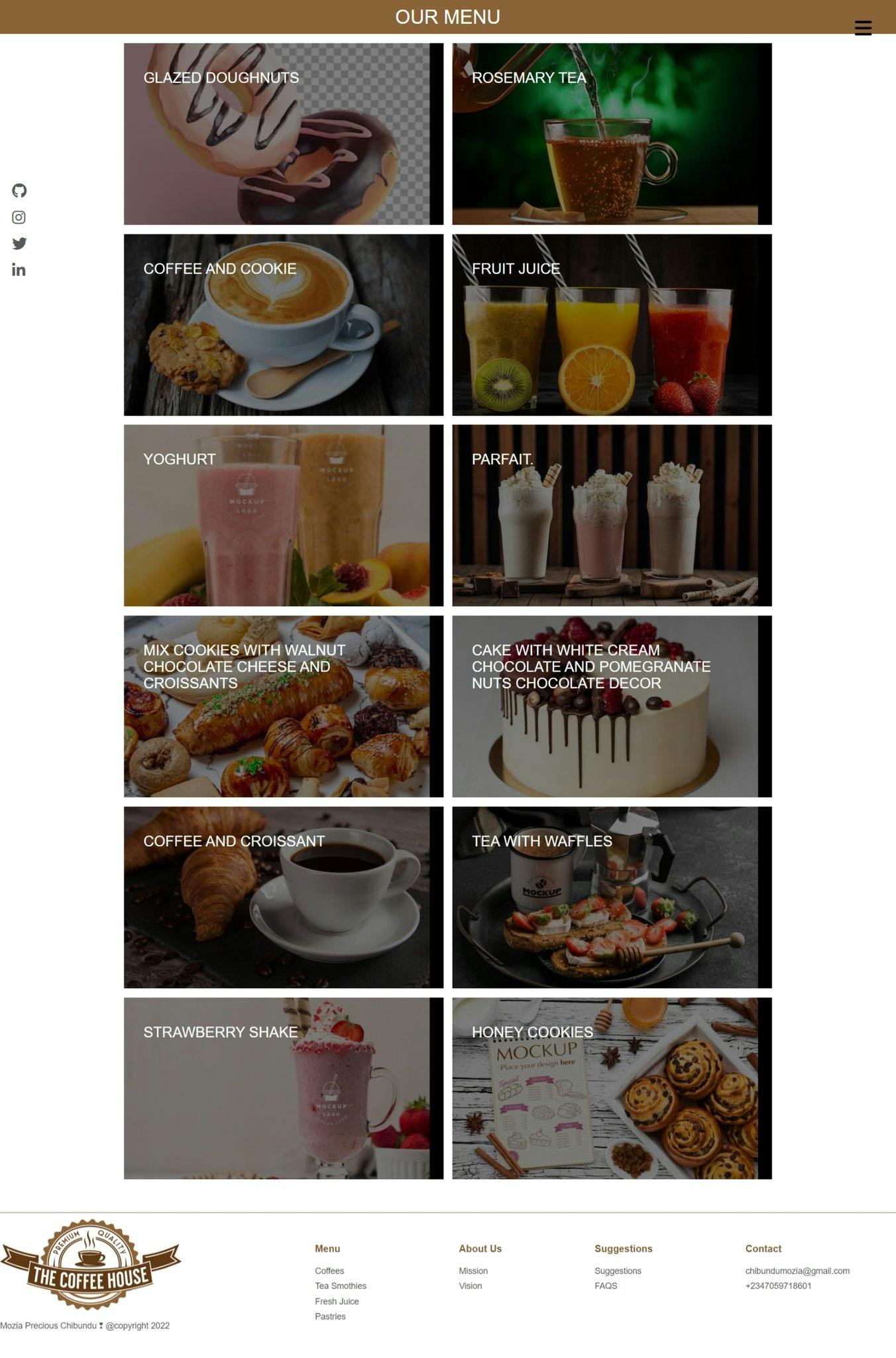
 and designed some cool websites. As a junior developer, I must admit that the opportunity I was given caused a mental shift. Now, I want to be a front-end developer, and I'm excited to see what the future holds.
and designed some cool websites. As a junior developer, I must admit that the opportunity I was given caused a mental shift. Now, I want to be a front-end developer, and I'm excited to see what the future holds.
Food for thought
Always remember this